El diseño gráfico para redes sociales nos permite crear mensajes con unos valores concretos que no podrían reflejarse con una imagen, un vídeo o un texto. Además le suma profesionalidad a nuestro mensaje y, sobre todo, a nuestra marca.
Ya os contamos cómo llevar las historia de Instagram a otro nivel con una serie de tips centrados principalmente en la estética y su funcionalidad. Ahora os queremos compartir algunos de los puntos que nosotras siempre tenemos en cuenta a la hora de realizar diseño Social Media.
Puedes sacarle una foto a la pizarra del menú o puedes tomar nota de estos 7 consejos y ganar en efectividad en tus publicaciones.

Crea tu propia paleta de colores
En realidad el primer consejo sería: crea una línea estética en tus redes sociales -y mantenla-. Y para ello necesitamos que nuestro contenido gráfico tenga una serie de elementos comunes que lo diferencie de otras marcas. Uno de los principales elementos que se encargan de esta tarea es el color.
Existen herramientas como Adobe Color que nos ayudan a crear paletas que encajen a la perfección con nuestra marca. Incluso nos permite crear la paleta a partir de una imagen.

¡Pero no dejes que la emoción de los colores se apodere de ti! Escoge un máximo de 5 a no ser que seas Agatha Ruíz de la Prada.
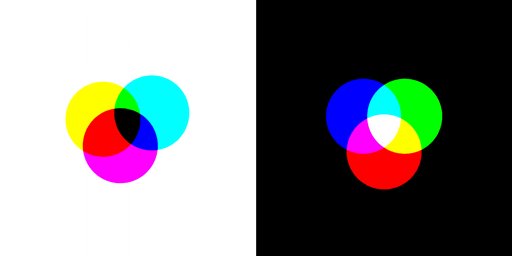
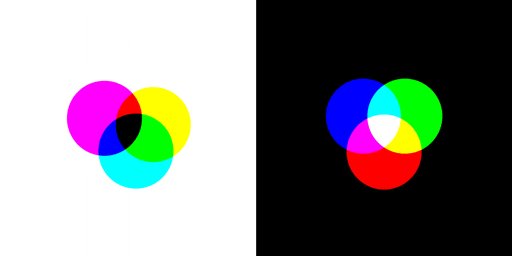
Siempre en RGB
A todos y todas las que en algún momento decidimos experimentar con los programas de diseño gráfico nos ha sucedido que al exportar el documento nuestros colores no se ven igual. Y ya no hablemos de lo que sucede al imprimirlo…
A la hora de diseñar puedes elegir entre dos modos de color: CMYK y RGB. El primero es en cuatricomía (cían, magenta, amarillo y negro) y es el modo más adecuado en caso de que vayamos a transladar nuestro diseño al papel o a otro soporte físico. Cuando diseñemos para visualizar desde una pantalla es mejor escoger siempre modo de color RGB.

Elige tus tipografías
Con el uso de las tipografías sucede algo similar a lo que nos pasa con los colores: ayudan e seguir una línea gráfica. Por ello, debemos seleccionar previamente qué tipografías usaremos en relación a lo que queremos que represente nuestra marca. Para ayudaros un poco en esta elección, os dejamos una breve explicación del significado de las más básicas:
- Con serifa: Representan formalidad, seriedad, elegancia. Se suelen usar en negocios como editoriales, bodegas, despachos de abogados, moda…
- Sin serifa: Dan una imagen más moderna, digital, divertida y joven. Si tienes una marca tecnológica, de mensajería o simplemente dudas, opta por este tipo de tipografías.
- Manuscritas: Son sofisticadas, representan nostalgia e incluso artesanía y ecología. Pero hay que tener cuidado con ellas ya que su lectura es más complicada.
Organiza la información
No pretendas decir toda la información en una sola gráfica. En el contenido más visual solo debemos poner la información principal. Si genera interés, las personas a las que pretendemos alcanzar leerán el copy, donde estarán todos los datos que creamos necesarios anunciar.
Además, hay muchos factores como el tamaño, el uso de mayúsculas, subrayados… que influyen en el orden de lectura de un contenido gráfico. ¿Cómo actúa nuestra mente? ????
“Lo bueno si breve, dos veces bueno”
Tanto para textos como para otros elementos: simplifica. Insistimos, tu contenido gráfico no tiene que contarlo TODO. Tómate un tiempo para sintetizar la información que quieres transmitir y busca la forma más breve exponerla. En muchas ocasiones, ni siquiera es necesario un texto para ello. Y si crees que necesitas aclarar algo, para eso tienes el copy.
No conviertas tus publicaciones en el programa de las fiestas de tu pueblo o en…

Adapta el formato a cada red
Cada red social tiene establecidas unas proporciones que considera más adecuadas para su contenido gráfico. La previsualización de una imagen no se ve igual en Facebook que en Twitter, por ejemplo. Incluso algunas, como Instagram, tienen unos límites bastante restringidos.
Squarelovin nos muestra aquí las proporciones actualizadas para algunas de las redes sociales principales. Pero es importante estar al día con estos tamaños, ya que nunca son definitivos.
Y, ante la duda, 1080px x 1080px (la medida por excelencia de Instagram) siempre es una buena opción. Tanto en ordenadores como en dispositivos móviles o tablets se puede visualizar sin perder demasiada presencia.

Mejor archivos PNG
Después de dedicar tiempo y cariño a crear tu contenido gráfico para redes no hay nada peor que darte cuenta de que no tiene la calidad suficiente o que se ve pixelado. El mejor formato para que esto no suceda es siempre “.png”.
Muchos programas de diseño ya te ofrecen directamente la opción exportar tu diseño con una configuración adaptada para pantallas o web. Así te asegurarás que tienen un tamaño adecuado que las plataformas puedan soportar sin perder calidad.

En definitiva, cuando tengas tu contenido creado solo deberás responder a una pregunta para saber que estás en lo acertado: ¿Esta gráfica representa a mi marca? ????